Salesforce Lightning Knowledge provides a robust framework for creating and managing a knowledge base that supports your customer service and self-service efforts. While most knowledge base tools offer predefined templates to create and manage different types of articles, Salesforce, unfortunately, does not provide such functionality out-of-the-box. This limitation means you’ll need to design your own custom structure for knowledge articles by leveraging Salesforce’s robust customization capabilities.
Why we need Templates - A Customer Story
- One of the our customer has very wide set of products and services, so does their Support is. To manage this effectively, they have set up different types of knowledge articles in Salesforce Lightning Knowledge, such as Training, FAQs, How-To guides, and Troubleshooting articles, organized using record types. However, their Knowledge Manager has requested that content writers follow a predefined format for these articles which is not supported out of the box.
- So our customer reached out to us asking for help by providing a knowledge template for each record type that will appear first time while creating article and then they can work on that further.
How can we achieve - Technical Solution
- One of the our customer has very wide set of products and services, so does their Support is. To manage this effectively, they have set up different types of knowledge articles in Salesforce Lightning Knowledge, such as Training, FAQs, How-To guides, and Troubleshooting articles, organized using record types. However, their Knowledge Manager has requested that content writers follow a predefined format for these articles which is not supported out of the box.
- So our customer reached out to us asking for help by providing a knowledge template for each record type that will appear first time while creating article and then they can work on that further.
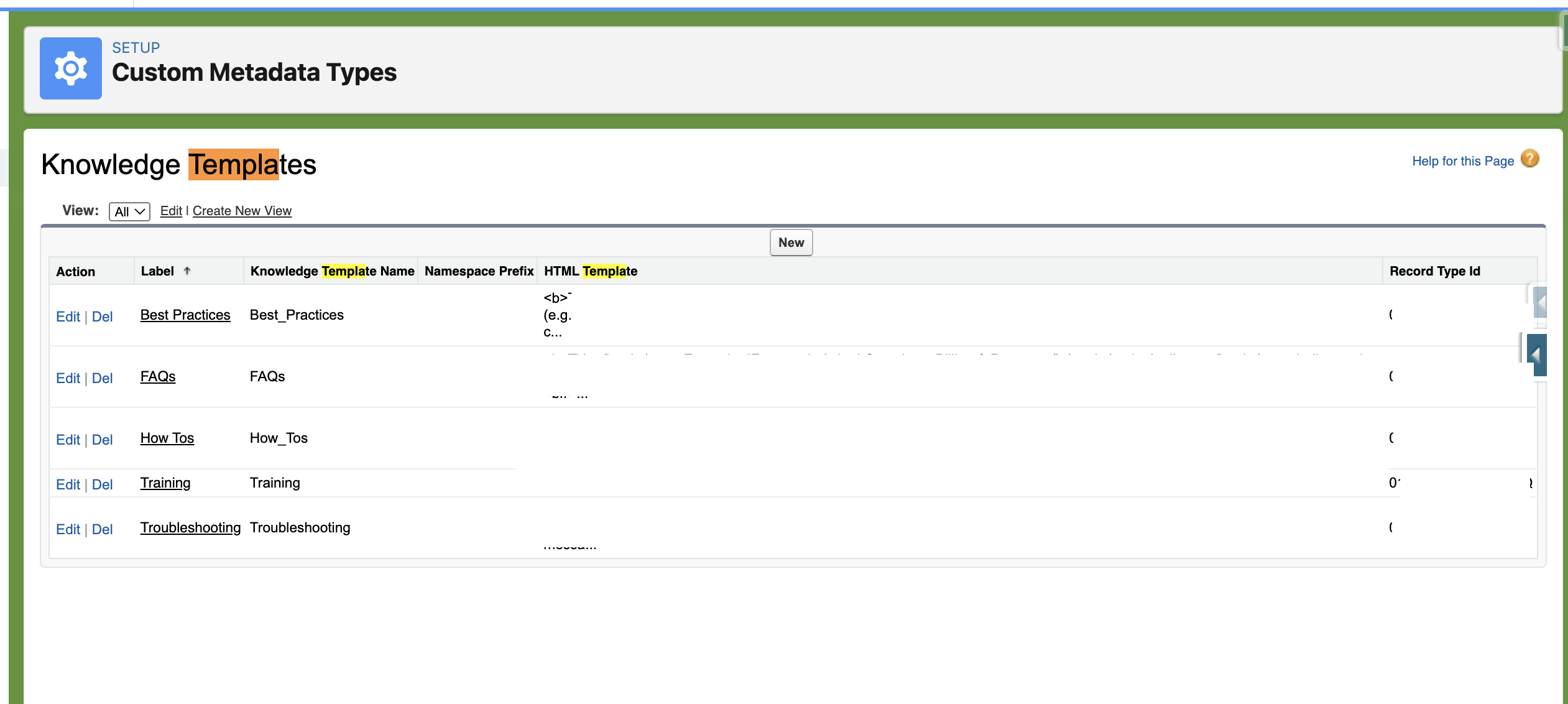
STEP 1: Create Custom Metadata
To store the template based on Article Record type

- Create two fields
- Record Type Id: to store Id of Article Record Type Id.
- HTML Template: A long text area field to keep HTML template. You can keep text version too, but text version will come in just one line.
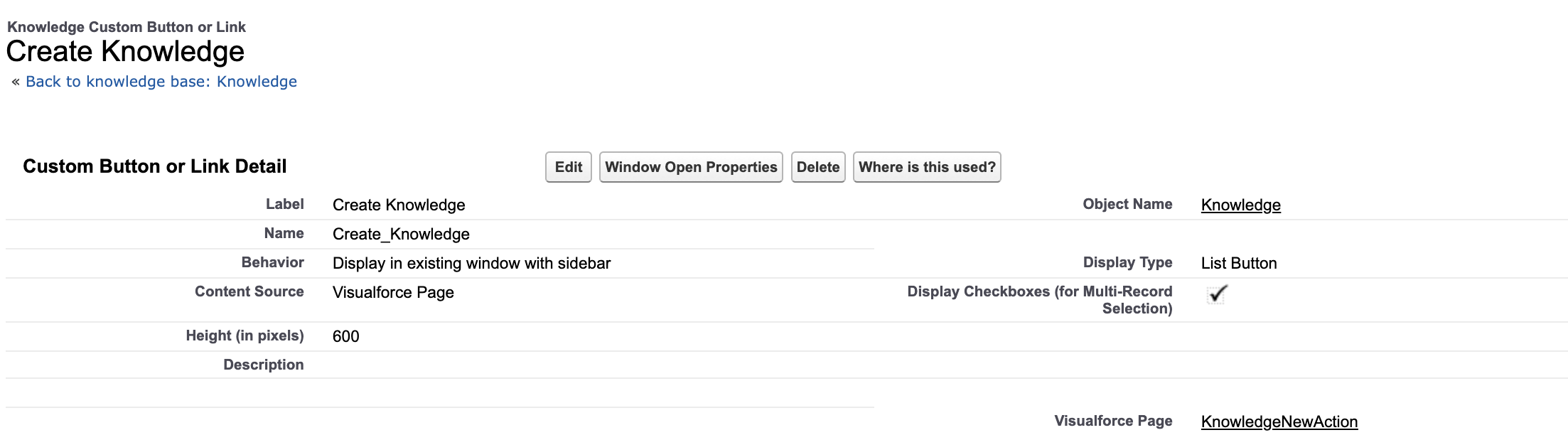
STEP 2: Create Custom List Button
To create the Knowledge using this button not using standard.

- This button’s source is a visualforce given below.
- Please give Visualforce Page and Apex Controller access to relevant profiles.
- Add this List button on Knowledge List view and remove the standard one.
Visualforce Page: KnowledgeNewAction
<apex:page id="thepage" standardStylesheets="false" recordSetVar="knowledges" standardcontroller="Knowledge__kav" extensions="KnowledgeListViewController" tabStyle="Knowledge__kav">
<apex:slds />
<apex:outputPanel id="panel"></apex:outputPanel>
<apex:form id="thepage" >
<apex:actionFunction name="selectedRadio" action="{!selection}" reRender="panel">
<apex:param value="" name="myParam" assignto="{!selectedRecordType}"/>
</apex:actionfunction>
<section role="dialog" tabindex="-1" aria-modal="true" aria-labelledby="modal-heading-01" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate" tabindex="-1">New Knowledge</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<apex:repeat value="{!recTypes}" var="rt">
<div class="slds-p-around_small">
<input type="radio" name="kbrecordtype" value="{!rt.Id}" onclick="selectedRadio(this.value);" />
<label for="{!rt.Id}"> <b>{!rt.Name}</b> </label>
<div>{!rt.Description}</div>
</div>
</apex:repeat>
</div>
<div class="slds-modal__footer">
<apex:outputLink value="/lightning/o/Knowledge__kav/list" title="Cancel" styleClass="slds-button slds-p-horizontal_medium">Cancel</apex:outputLink>
<apex:commandButton styleClass="slds-button slds-button_brand" value="Next" action="{!save}"/>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</apex:form>
</apex:page>
Apex Class: KnowledgeListViewController
public with sharing class KnowledgeListViewController {
public String selectedRecordType {get;set;}
public String encodedTemplate {get;set;}
public List<RecordType> recTypes {get;set;}
public KnowledgeListViewController(ApexPages.StandardSetController controller) {
recTypes = [SELECT Description, Name FROM RecordType WHERE SObjectType = 'Knowledge__kav' AND IsActive = true];
}
public PageReference selection(){
encodedTemplate = '';
List<KnowledgeTemplate__mdt> template = [SELECT HTML_Template__c FROM KnowledgeTemplate__mdt WHERE RecordTypeId__c=:selectedRecordType];
if(template.isEmpty() && template[0].HTML_Template__c != null){
encodedTemplate = EncodingUtil.urlEncode(template[0].HTML_Template__c, 'UTF-8');
}
return null;
}
public PageReference save() {
String retUrl = '&navigationLocation=LIST_VIEW&backgroundContext=%2Flightning%2Fo%2FKnowledge__kav%2Flist%3FfilterName%3D__Recent';
PageReference newKBpage = new PageReference('/lightning/o/Knowledge__kav/new?defaultFieldValues=Body__c='+encodedTemplate+'&recordTypeId='+selectedRecordType+retUrl);
newKBpage.setRedirect(true);
return newKBpage;
}
public PageReference cancel() {
PageReference newKBpage = new PageReference('/lightning/o/Knowledge__kav/list');
newKBpage.getParameters().put('retURL', '/lightning/o/Knowledge__kav/list');
newKBpage.setRedirect(true);
return newKBpage;
}
}
Conclusion
Salesforce Lightning Knowledge Templates are an essential tool for creating a well-structured, user-friendly knowledge base, to produce error free Articles and increase the productivity. By leveraging their flexibility and customization options, you can enhance your organization’s customer service efficiency and user satisfaction. Please contact us here: contact@tenetizer.com.
Resources
- Discussion for the same requirement: https://trailhead.salesforce.com/trailblazer-community/feed/0D54S00000Dy3VtSAJ
- How to add list view button: https://help.salesforce.com/s/articleView?id=000386168&language=en_US&type=1